- Flutter Center A Row
- Flutter Row Column Cheat Sheet
- Flutter Row Column Cheat Sheet Printable
- Flutter Column
Article Flutter Cheat Sheet - Row/Column. My reading of the docs are that the cross axis of a row is vertical, and main is horizontal. For a column, the main. If you want to display widget into columns or display an icon to the left of a label, you can use Flutter Row widget. Row with 3 columns and aligned and spaced evenly with MainAxisAlignment.spaceAround. Save code snippets in the cloud & organize them into collections. Using our Chrome & VS Code extensions you can save code snippets online with just one-click!
This Cheat Sheet is bursting with Flutter code, which you are welcome to claim as your own—from Hello World to Animation.
flutter เท่าที่รู้ คือชุดบทความที่ผมเรียบเรียงจากการใช้งาน
บทความชุดนี้ เป็นบทความที่ผู้เขียนเรียบเรียงจากการหัดเขียน flutter ของผู้เขียน ตั้งแต่เริ่มต้นการใช้งาน widgets พื้นฐาน ไปจนถึง state managements
Note
ชุดบทความนี้ แบ่งออกเป็น 5 บทความ
- Basic Widgets : แนะนำให้รู้จักกับ wedgets พืนฐานที่ใช้กันบ่อยๆ
- Build Simple UI : โดยนำพวก wedgets จากบทความแรกมายำรวมกันเป็นหน้า login
- Provider Architecture : เริ่มเข้าสู่ การวางโครงสร้างของ application การจัดการข้อมูลภายใน application
- Provider + Firebase(auth + firstore) : นำ provider มาประยุกต์ฝช้งานร่วมกับ firebase
- Provider + http : สร้าง app ที่เชื่อมต่อกับ REST API
มาเริ่มกันเลย
ผมแบ่ง wedgets ไว้ 3 หมวดโดยแบ่งจามลักษณะของการใช้งาน ได้แก่
- ประเภทจัดการ layout
- Row
- Column
- Stack
- ประเภทที่ห่อหุ้ม layout
- Container
- Wrap
- Expanded
- Center
- GestureDetector
- ประเภทใช้งานทั่วไป
- Text
- RichText
- Image
- TextField
- Button
ซึ่งใน wedgets แต่ละตัวนั้นมี คุณสมบัติที่หลากหลายมากซึ่งบางตัว สามารถนำไปเขียนเป็นอีกหนึ่งบทความได้เลย แต่ในบทความนี้ ผู้เขียนจะอธิบายเฉพาะที่ผู้เขียนได้ใช้งานบ่อย และจะแปะข้อมูลเพื่อให้ ผู้อ่านสามารถไปศึกษาเพิ่มเติมได้ มาเริ่มตัวแรกกันเลย
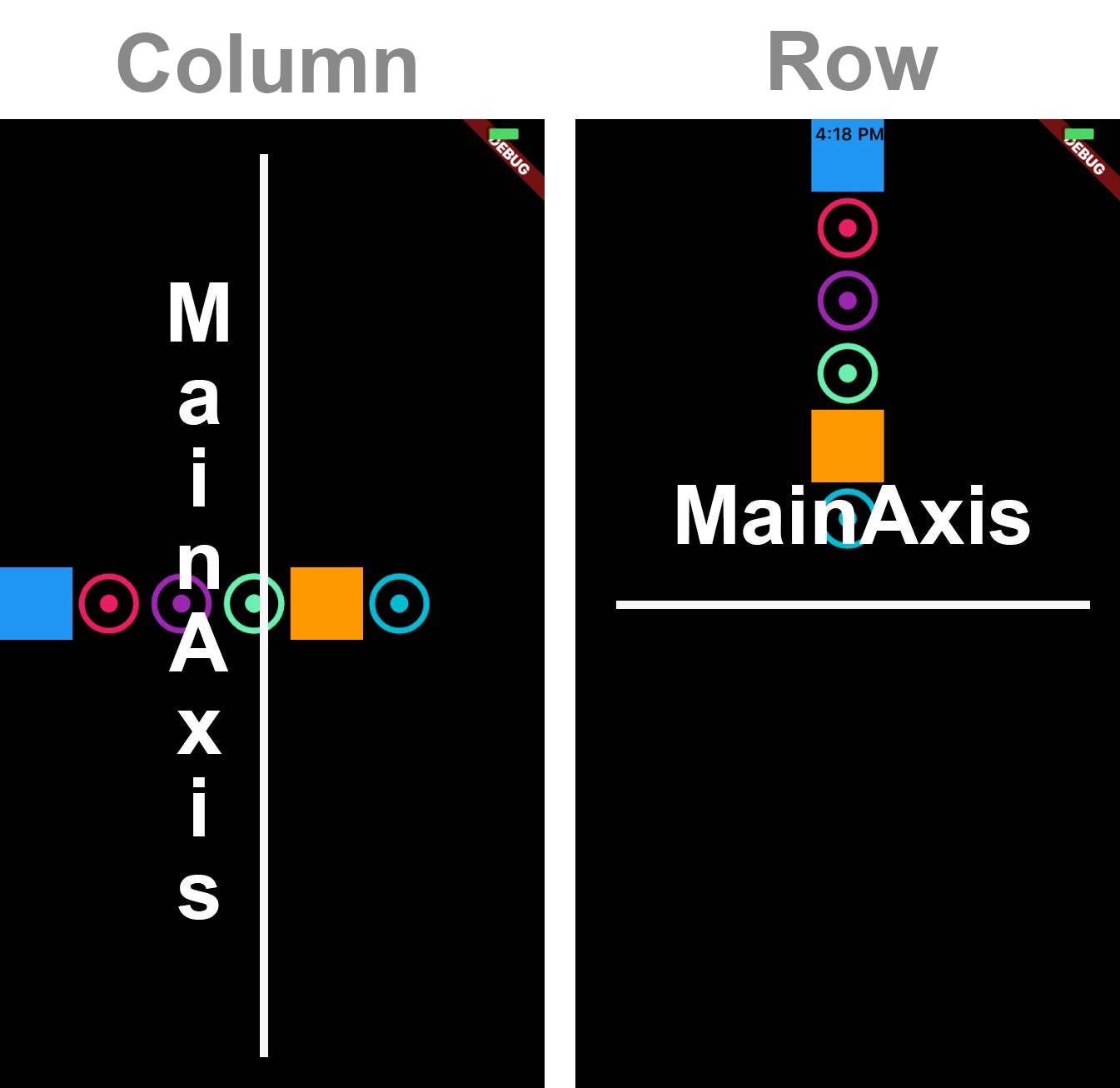
1 Row & Column
row : เป็นการจัดเรียงวัตถุแบบแนวนอน
column : เป็นการจัดเรียงวัตถุแบบแนวตั้ง
mainAxisAlignment
เป็นคำสั่งที่เอาไว้จัดการ layout ในแนวแกนหลัก
start
center
end
spaceBetween
spaceEvenly
spaceAround
crossAxisAlignment
Flutter Center A Row
เป็นคำสั่งที่เอาไว้จัดการ layout ในแนวแกนรอง
start
center
end
baseline
stretch
Stsck
2 ประเภทที่ห่อหุ้ม layout
Container
Wrap
Expanded
Center
เป็น widget ที่เอาไว้ครอบ วัตถุ เพื่อให้วัตุนั้นอยู่กึ่งกลางของ widgets นั้น
GestureDetector
เป็น widget ที่เมื่อเอาไปครอบ widget ตัวไหนสามารถทำให้ wedget นั้นกดได้ เหมือน button โดยจะใช้คำสั่ง onTap() ในการเรียก callback function
Orientation
เป็นท่าที่เอาไว้เช็คว่า ตอนนี้อยู่ในหน้าจอแนวตั้งหรือแนวนอน เราสามารถตั้งเงื่อนไขได้ว่า จะให้แสดง wedgets แบบไหน
3 ประเภทใช้งานทั่วไป
Text
Text wedget ตามตัวเลยเอาไว้แสดง Text เราสามารถ print variable ใน text ได้โดยใช้ $variable และยังสามารถกำหนด style (สี, ขนาด, รูปแบบตัวอักษรได้)
RichText
Image
Image assets
คือ การใช้ images ที่อยู่ใน assets วิธีการเพิ่มคือ
สร้าง folder assets » images ใว้ในระดับ root project
เข้าไปเพิ่ม assets ใน pubspec.yaml
Image network
TextField
เนื่องจากเรื่อง from มีรายละเอียดข้อนข้างมากจึงขอเก็บเอาไว้เขียนในบทความต่อไป แต่หากใครสงสัยอยากลองหาอ่านเพิ่มเติมแนะนำ บทความนี้
Button
RaisedButton
Material Buttons
ในส่วนของ button นั้นสามารถศึกษาเพิ่มเติมได้จาก ที่นี่
สรุป
ในบทความนี้พาไปดู wedgets พื้นฐายที่มักใช้งานบ่อยๆRef.
- layout sheets https://medium.com/flutter-community/flutter-layout-cheat-sheet-5363348d037e
- box decoration https://medium.com/jlouage/flutter-boxdecoration-cheat-sheet-72cedaa1ba20
- basic layout https://flutter.dev/docs/development/ui/widgets/basics
- textformfield https://medium.com/flutter-community/a-deep-dive-into-flutter-textfields-f0e676aaab7a
- widgets https://medium.com/jlouage/flutter-row-column-cheat-sheet-78c38d242041
Welcome back! This is part 2 of a mini series on how to build a Flight CO2 Calculator in Flutter.
In part 1 we have seen how load the airports data and set up all the non-UI code that will power the app.
This article is all about the widgets and UI. And we will learn how to:
- Use gradients in Flutter.
- Use composition and custom widgets to write reusable and concise UI code.
- Use
CupertinoSegmentedControlfrom the Cupertino widget set.
As we will see, the key message of this article is that:
Creating widgets that are small and reusable favours composition, and leads to code that is more concise and easier to reason about.
But first of all…
A splash of color
I read recently that gradients are back to rule in 2018.
So I wanted to add a vertical gradient to the main screen of the app.
And since this app is about flights, the main colors will be blue and green to represent the sky and the land.
Speaking of colors, I can introduce a palette for the app:
These colors are used to define the gradients for the main page background and the flight details card.
Given a Container widget, a vertical gradient can be configured as follows:
Simple, but really adds a good splash of color.
Next, we can start building out the visual hierarchy for our app.
Top-level widgets
We can start building the UI by creating a FlightPage:
FlightDetailsCard and FlightCalculationCard are both stateless widgets which define a Card layout:
FlightDetailsCard
With these top-level widgets in place, we can now look at the full UI for the FlightDetailsCard:
And here, composition and custom widgets are key.
Just as we have created custom widgets for the FlightDetailsCard and the FlightCalculationCard, here we can introduce new AirportWidget and SegmentedControl widgets.
Compared to creating a big widget tree inside one long build method, defining custom widgets will make our code clearer and more reusable.
This approach requires a bit more code initially, but it pays off very quickly.
So let’s define our custom widgets.
AirportWidget
This is a custom widget than can be used to launch a Flutter search screen to choose an airport:
It defines an onPressed callback via an InkWell widget, which provides a visual hint to the user when it is tapped.
The actual layout is a combination of Row and Column, with SizedBox widgets used for spacing as necessary.
And because the airport display name can overflow into two lines, I’m using a widget called AutoSizeText. This is a custom 3rd party text widget that automatically resizes the text to fit perfectly within its bounds.
SegmentedControl
This is a custom widget built on top of CupertinoSegmentedControl, by adding a header text and some padding.
CupertinoSegmentedControl is used to select between a (small) number of mutually exclusive options. Here I use it to choose the flight type (two options) or the flight class (three options).
I’m not sure if the material design set has something similar to this - so I’m sticking with the Cupertino widget here.
CupertinoSegmentedControl uses a generic type T, which is used to:
- Define a
Map<T, Widget>of children. - Notify the calling code when a child is selected with a
ValueChanged<T>callback.
Note: Using generics on widget callbacks is a pattern also used when pushing/popping routes with Navigator, or when showing dialogs.
This makes it easy to configure our SegmentedControl depending on the options we want to show:
With these options, we can update the build method of our FlightDetailsCard:
Flutter Row Column Cheat Sheet
This method lays out our AirportWidget and SegmentedControl widgets vertically in a Column, with some SizedBox widgets for padding. And excluding the code for the gradient, it is only 35 lines long.
A couple of notes:

- All the callbacks are not doing much at the moment.
- We use a
flightDetailsvariable to configure the values inside ourAirportWidgetandSegmentedControlwidgets.
We will look at data models and how to use the callbacks in details in an upcoming article.
For now, we can complete our UI.
FlightCalculationCard
This is a simple widget that shows two items side by side inside a card. Each item has a title and a value:
We can define our FlightCalculationCard like so:
To ensure both items share 50% of the horizontal space, we can wrap them inside Expanded widgets in a Row. This works because Expanded has a flex property with a default value of 1, so both widgets will get the same flex.
Our FlightCalculationDataItem is defined like so:
Once again, here I’m striving to define simple and small widget classes, as a way to reusing code and promoting composition.
Flutter Row Column Cheat Sheet Printable
Wrap up
To repeat what I said at the beginning:
Creating widgets that are small and reusable favours composition, and leads to code that is more concise and easier to reason about.
When building UIs, you may wonder when it is appropriate to break things up and create custom classes. Here is my rule of thumb:
Every time I build a new feature or page in Flutter, I always ask myself which logical UI components are needed, and build them as custom widgets.
One easy way to identify logical UI components, is to see if they are used more than once.
One more thing
In the build method of the FlightDetailsCard there are five instances of SizedBox(height: 16.0).
To improve readability, we could even define a new class:
By using this, we can change this code:
to this:
While this doesn’t reduce the number of lines, the intent behind the code is a lot clearer.
As someone once said:
Programs are meant to be read by humans and only incidentally for computers to execute. – Donald Knuth
Final note on naming things
When we decide to create new widgets, we need to give them a name. As it turns out:
There are only two hard things in Computer Science: cache invalidation and naming things. – Phil Karlton
On the topic of naming things, I highly recommend this page about API Design Guidelines. While it is specific for the Swift language, most of the guidelines work well in any language.
That’s it for today. In the next article I’ll show how to build the Flutter Search screen to lookup airports from our data-set.
The updated source code for this app is available here on GitHub. 🙏
Happy coding!
Flutter Column
LEARN FLUTTER TODAY
Sign up for updates and get my free Flutter Layout Cheat Sheet.
