- Dynamic Content For Elementor Model
- Dynamic Content For Elementor Pdf
- Dynamic Content For Elementor 2020
- Dynamic Content For Elementor Tutorial
- Elementor 2.0 introduced a new type of data source called “Dynamic tag” which can pull its data dynamically form its source for example: Post Excerpt, Post Content, Author Info, Archive Title, Site Name, Site Logo and many more.
- In Elementor, dynamic content lets you automatically insert content from your WordPress site in your Elementor designs. To illustrate how this concept works, let’s look at a specific example – your site’s logo. You can set your site’s logo in the Site Identity section of the real-time WordPress Customizer.
- Dynamic Content draws content from the website, or from the current pages. The Post Title Widget is a good example. This widget displays the title of a Page or Post. It’s dynamic because it changes according to the Page or Post it‘s used on.
How to Add Dynamic Copyright Year – Elementor Footer
In this tutorial, I will show you how to use Elementor’s dynamic content to add a copyright date to your website’s footer that is always up to date. This date in the footer will always show the current year.
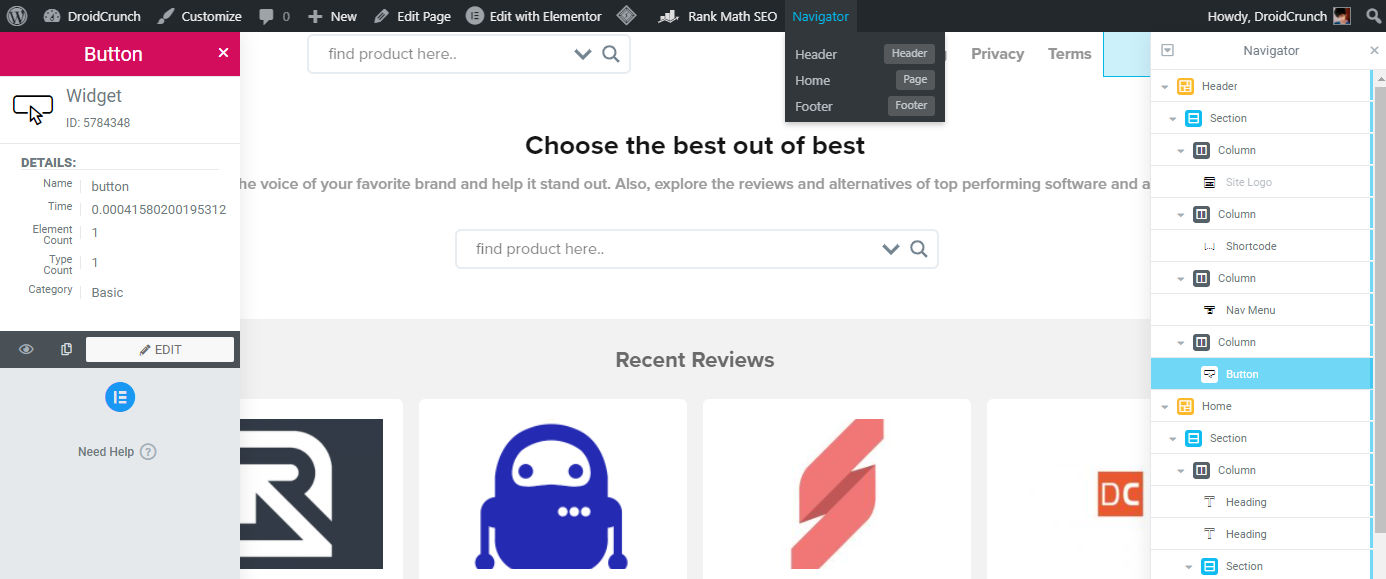
Dynamic Content for Elementor has a feature where you can set a widget or section to be hidden on the front-end. This is a blanket setting that is on or off and it allows you to work in the Elementor editor and keep that part hidden until you are ready to use it. Here is the page in the Elementor editor.
This tutorial requires Elementor Pro and the free version of Elementor to be installed.
Elementor’s dynamic content allows you to bring in content from the website itself. In our case, we are asking for the current year but it can also be used for other dates, post titles, categories, and more.

How to Add Dynamic Copyright Year – Elementor Footer Tutorial
This tutorial requires Elementor Pro and the free version of Elementor to be installed.
Dynamic Content For Elementor Model
Use the codes below to add copyright, trademark, service mark or the registered marks to your WordPress footer.
These are placed with the code and are not images.

Dynamic Content For Elementor Pdf
Copyright Code & Other HTML Symbolsfor Your Footer
© Copyright Symbol
- Use © or © code to display copyright symbol
- CSS Code: 00A9
™ Trademark Symbol


- Use ™ code for showing trademark symbol
- Css Code: 2122
℠ Service Mark Symbol
- Use ℠ code for showing service mark (An alternative way to write it is <SUP> SM </SUP>)
- CSS Code: 2120
Need more codes: Check out Toptal.com
® Registered Symbol
- Use ® code for showing registered symbol
- CSS Code: 00AE
SUP HTML Tag
Additionally you may find that you want to add a smaller TM next to your trademark. To do so you would add a SUP tag to make superscript on a website.
The <SUP> tag defines superscript text. Superscript text appears half a character above the normal line, and is sometimes rendered in a smaller font.
Example:
This text contains superscript text.
Example Code:
Via W3Schools.com
Support our channel at no cost to you! Check out Elementor Pro using our referral link which I highly recommend! Elementor is a WordPress page builder that is changing everything! Check it out here.
Dynamic Content For Elementor 2020
Have a question? Ask on our free Facebook Community Group. We would love to help answer your questions.
WordPress Community & Help Group https://www.facebook.com/groups/pressavenue/
Dynamic Content For Elementor Tutorial
If this video is helpful please subscribe to our channel to stay up to date with more WordPress tutorials like this one. Click here to subscribe and click the little bell to be notified of new WordPress Tutorial videos.
